デザイナー「webバナーとかブログのアイキャッチを作るのはイラストレーター派です。アセット書き出しすると、マスクしたオブジェクトの領域まで書き出されてしまって、いつもフォトショで必要な領域だけ切り抜いてます。超めんどくさい。何とかなりませんか?」
こんにちは、あおいです。
紙系のデザイナーなので、フォトショップより断然イラストレーター派です。当ブログのアイキャッチもイラストレーターで作っています。
イラストレーターCCの画像アセット機能はすごく便利なんですが、マスク画像を書き出したときのイライラときたら・・・
というわけで今回は、余分な余白を含めることなく、必要な領域(クリッピングマスクしたエリア)を一発でイラレ完結で書き出す方法をご紹介します。
ネットで検索してもあまり書かれていない超重要なこともお伝えしていますので、ぜひ参考にしていただければと。
私はそれを知れたおかげで、この「画像書き出し余白問題」から完全に解放されることができました。
今では超快適。どれくらい快適かというと、思わず小躍りしそうなくらい快適。そして爽快です。
あなたも二度手間から解放されて、快適なイラレライフを\(^o^)/
【イラストレーター】画像のアセット書き出し時の余白を解決する方法

余白なしで、マスク領域で画像を書き出す具体的な手順は下記のとおり。
- ❶:アートボードの単位とカラーモードを変更する
- ❷:作成したオブジェクトをCCライブラリに入れる
- ❸:CCライブラリからアートボードに取り出す
- ❹:取り出したものをアセット書き出しする
順に詳細をご説明します。
❶:アートボードの単位とカラーモードを変更する
長年紙がメインのグラフィックデザイナーや、デザイン初心者は要注意。
まず最初に、単位とモードをWeb仕様にして作業を開始しましょう。
紙ではないので、cmやmmではダメです。CMYKもダメ。
ここがきちんと設定できていないと、これからお話しする手順で進めても、「余白が取れない!!なんで〜!?」となりますので、ご注意ください。
cmやmmのまま作業を進めるとどうなる?
マスク領域で書き出しができても、わずかな隙間が余白として残ることがあります。
理由としては、アセット書き出しで画像に落とすと単位がピクセルに変換されるので、割り切れない端数ができるからですね。
CMYKのままだとどうなる?
CCライブラリに保存すると、自動的に塗り足し分?が加えられた領域がアートボードになります。
❷:作成したオブジェクトをCCライブラリに入れる
アートボードをピクセル単位で、カラーモードをRGBに設定したら、さっそく作業にうつりましょう。
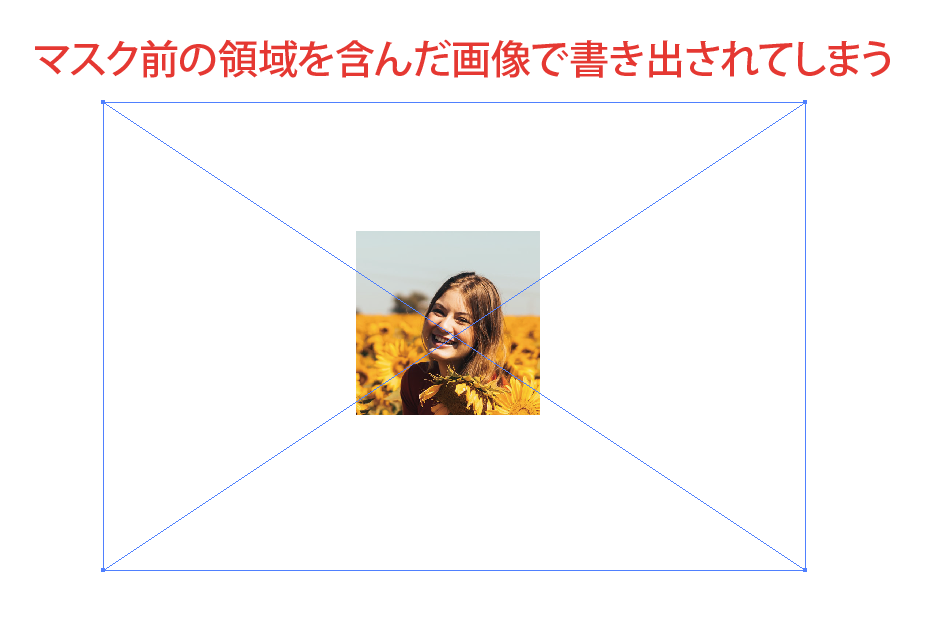
例として、配置した画像の一部分をクリッピングマスクした、下記のような画像を作ったとします。

これを画像として書き出します。
欲しいのはもちろん、マスクのパスちょっきりのサイズ画像です。
このままアセットの書き出しをすると、マスク前の画像領域を含めたサイズで書き出してしまうので、手を焼いていた方が多いはず。

とここで、回避策としてCCライブラリを使います。
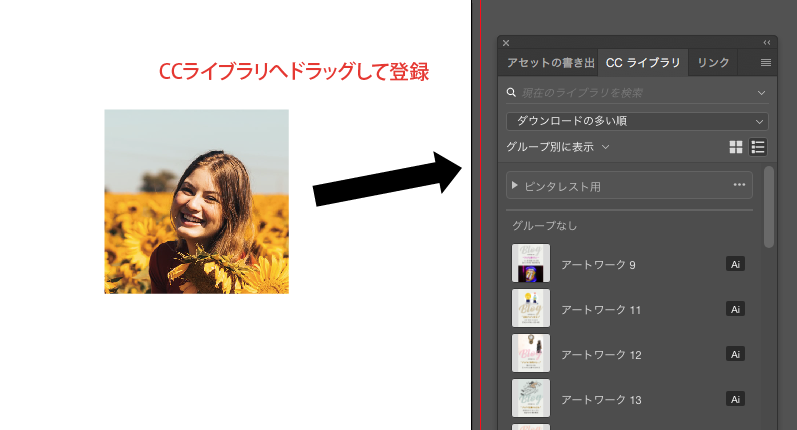
オブジェクトを全選択して、CCライブラリにドラッグして登録しましょう。

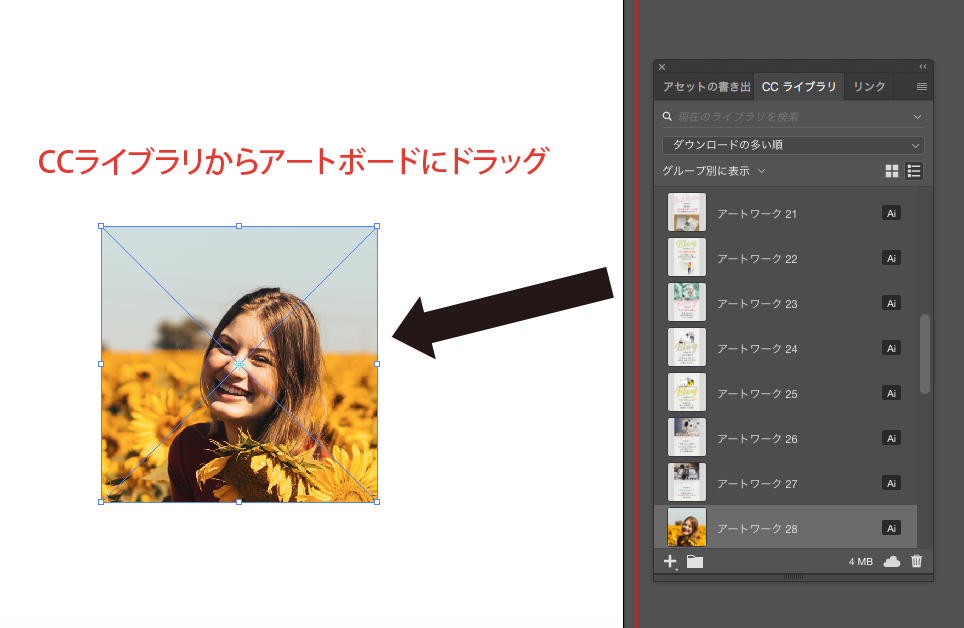
❸:CCライブラリからアートボードに取り出す
次に、さきほどCCライブラリに登録したものを、アートボード上に取り出します。

すると、クリッピングマスクで作成したオブジェクトが、1枚の画像になっていることが分かると思います。
余分な余白もありません。す、素晴らしい。。。
❹:取り出したものをアセット書き出しする
いよいよ最終段階です。
CCライブラリを介して1枚の画像になったものを、アセット書き出しします。
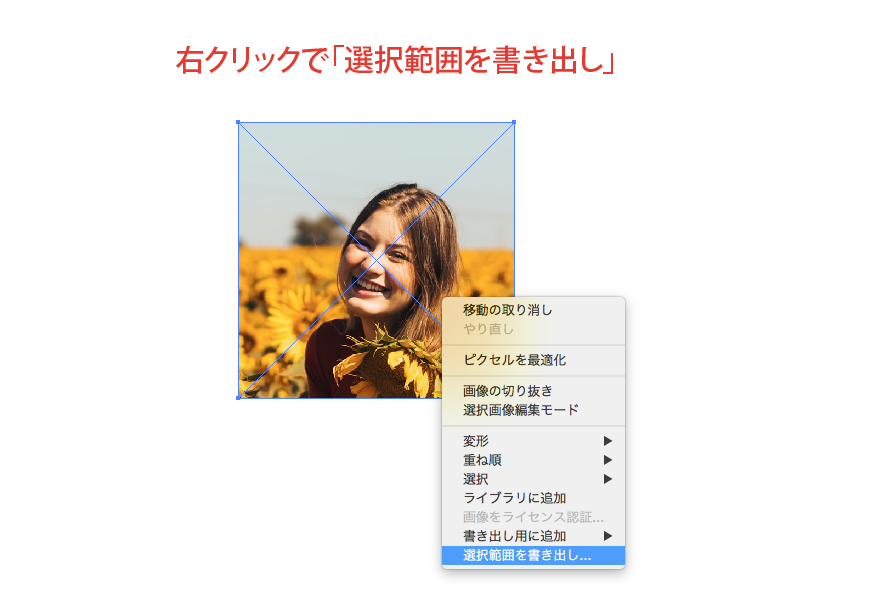
書き出しの方法は、
上記の方法のどちらでもできます。

以上で、余分な余白のない、マスク領域での画像の書き出しの完成です。
【イラストレーター】画像のアセット書き出し時の余白を解決する方法:まとめ

マスク前の画像領域を含めず、マスクラインちょっきりの画像を書き出す方法をお伝えしました。
イラストレーターだけで作業が完結するというのは、イラレ使いとしてはかなりありがたいことではないでしょうか。
ノンストレスで、さくさく作業も進むはずです。
この記事が、少しでもあなたのお役に立てたら幸いです(`・ω・´)ゞ